HalftoneDisplayFilter
Overview
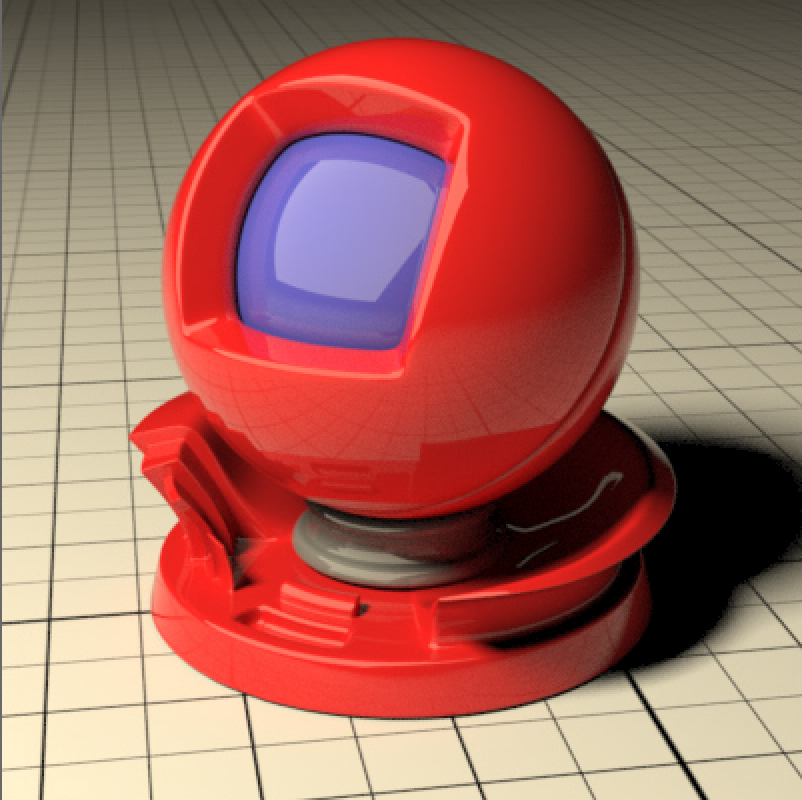
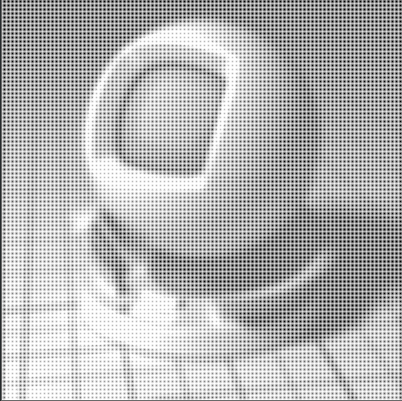
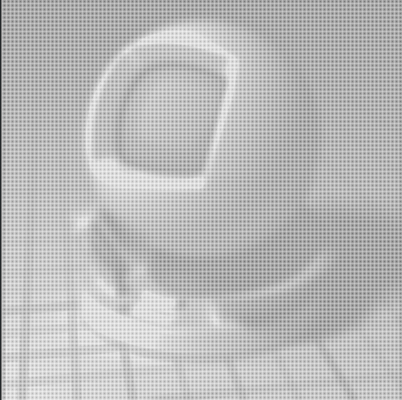
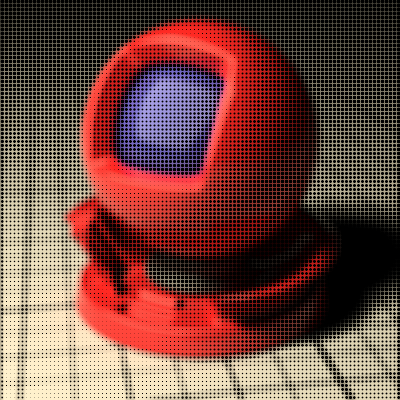
The HalftoneDisplayFilter adds the effect of halftone dots observed in old printing methods.



Attribute Reference
Advanced attributes
invert_mask
Bool
default: False
Invert the value of the mask
mix
Float
default: 1.0
Blend [0,1] between input and output
General attributes
filter_width
Float
default: 1.0
The width in pixels of the antialiasing



grayscale
Bool
default: False
Ignore color information, render as grayscale


input
RenderOutput
default: None
RenderOutput to be represented in halftone
invert
Bool
default: False
Whether the dots should be black (normal) or white/color (inverted)


mask
RenderOutput
default: None
RenderOutput used to mask the output, revealing input1
size
Int
default: 5
The size in pixels of the halftone dots
Examples
local beauty = RenderOutput("/output/beauty") {
["file_name"] = "result_tmp.exr",
["result"] = "beauty",
}
local halftoneDF = HalftoneDisplayFilter("/display/halftone") {
["input"] = beauty,
["size"] = 4,
["filter_width"] = 1,
["invert"] = false,
["grayscale"] = true,
}
RenderOutput("/output/halftone") {
["file_name"] = "result0.exr",
["result"] = "display filter",
["display_filter"] = halftoneDF,
["channel_name"] = "halftone"
}