ImageDisplayFilter
Overview
The ImageDisplayFilter reads in an image file from a given file path image_path and fits the image to the input’s render dimensions, scaling or stretching the image according to a specified display_type.



Attribute Reference
Advanced attributes
invert_mask
Bool
default: False
Invert the value of the mask
mix
Float
default: 1.0
Blend [0,1] between input and output
General attributes
display_type
Int enum
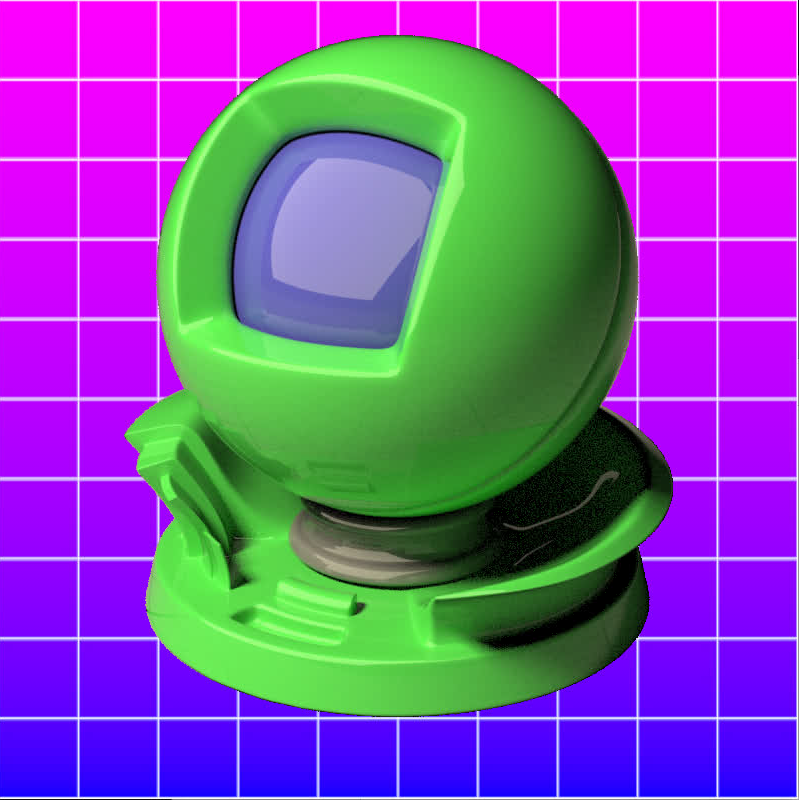
0 = “stretch” (default)
1 = “fit_horizontal”
2 = “fit_vertical”
3 = “fit_by_smallest_dimension”
4 = “fit_by_largest_dimension”
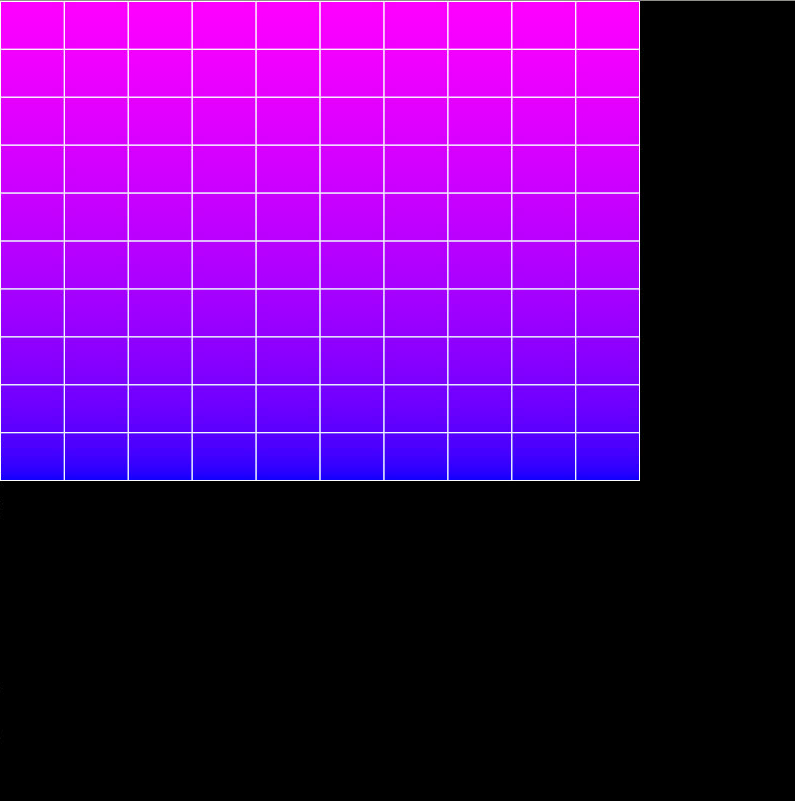
5 = “no_scale”
Method used to fit the input image to the image plane.




image_path
String filename
default:
File path to the .exr we want to fit to the image plane
input
RenderOutput
default: None
RenderOutput to use in the ImageDisplayFilter
mask
RenderOutput
default: None
RenderOutput used to mask the output, revealing input1
Examples
local beauty = RenderOutput("/output/beauty") {
["file_name"] = "result_tmp.exr",
["result"] = "beauty",
}
local image_stretch = ImageDisplayFilter("/display/image_stretch") {
["input"] = beauty,
["display_type"] = "stretch",
["image_path"] = "/example/image/path.exr"
}
RenderOutput("/output/image_stretch") {
["file_name"] = "result0.exr",
["result"] = "display filter",
["display_filter"] = image_stretch,
["channel_name"] = "image_stretch"
}