GradientMap
Attribute Reference
Additional properties attributes
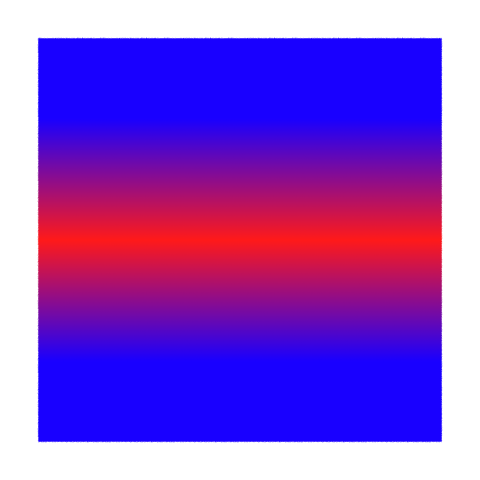
symmetric
Bool
default: False
Color A blends into Color B and then back into Color A from the start to the end point

symmetric_center
Float
default: 0.5
Shifts the center of the symmetric falloff
Falloff properties attributes
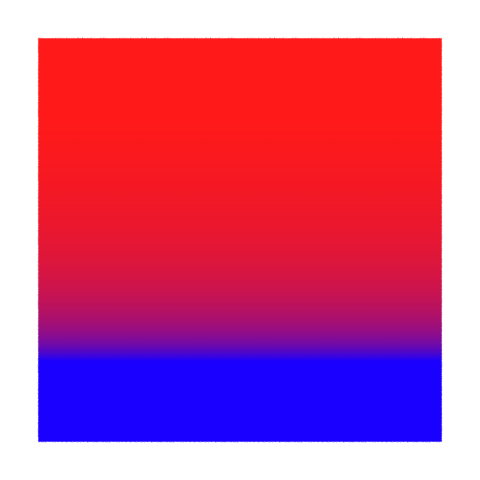
falloff_bias
Float
default: 0.5
Compresses the blending towards the start or end color
falloff_end
Float
default: 1.0
Shifts where the falloff ends
falloff_end_intensity
Float
default: 1.0
Adjust the intensity of the end color
falloff_exponent
Float
default: 1.0
Adjusts rate of blending
falloff_start
Float
default: 0.0
Shifts where the falloff starts
falloff_type
Int enum
0 = “none”
1 = “natural” (default)
2 = “linear”
3 = “squared”
4 = “gaussian”
5 = “ease out”
Falloff blend mode






Gradient properties attributes
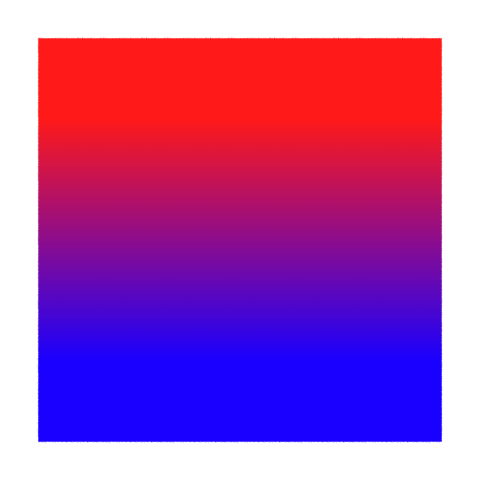
color_A
Rgb bindable
default: [ 0, 0, 0 ]
Start color
color_B
Rgb bindable
default: [ 1, 1, 1 ]
End color
end
Vec3f
default: [ 0, 1, 0 ]
End position in the chosen space


object
Node
default: None
Use the provided object's transformation space (only used if object space is also specified)
space
Int enum
0 = “render” (default)
1 = “camera”
2 = “world”
3 = “screen”
4 = “object”
5 = “reference”
6 = “texture”
The transformation space in which to perform the blending







start
Vec3f
default: [ 0, 0, 0 ]
Start position in the chosen space